Migrating josehelps.com from Medium to Netlify + Hugo

Recently noticed a fellow college @dgryski migrated off Medium at the same time I had just let my subscription expired and hit a paywall. After a few days of work, I had also migrated off medium and are much happier.
Here is what I did:
1. Sign up for Netlify
Netlify is a new twist in CDN evolution. As they describe
an all-in-one workflow that combines global deployment, continuous integration, and automatic HTTPS.
In other words, their free account lets you serve any static site from their CDN from an automatic build process triggered from pushing code to a provided GitHub, bitbucket, GitLabs site project repository. Additionally, they can serve this static content/site via HTTPS as well using a generate certificate from Let’s Encrypt.
For us is the backbone of who is really hosting the blog. Sign up for a free account and attach it to a GitHub repo that will contain your site’s content.
A good place to get started with Hugo + Netlify this tutorial. We will come back to netlify after we are ready for our first push )
2. Install Hugo
Hugo is easy enough to install, if you are in OSX it is as simple as brew install hugo
Otherwise if using another platform Hugo is easy enough as well just checkout their install page
Once you got Hugo installed to generate a skeleton site by running: hugo new site YOURSITE. This will generate a
skeleton site under the folder YOURSITE. To quickly get your bearings to take a peek at the Hugo directory structure page.
Now let’s start customizing your site.
3. Select your theme
By far what has impressed me the most with Hugo was the ease of use. This really shines through when it is time to chose a theme/template. This was also the part of this process I enjoyed the most. Picking a theme for Hugo is easy, navigate over to:
Mind you not all themes are created equal and do not have the same feature set. You can always customize a theme to make your own. Installing them is as easy as cloning or adding as a submodule the theme’s project into theme YOURSITE/themes folder.
For josehelps.com I selected mediumish mainly because it looked simple enough to customize.
The major sections that the theme requires be set up in config.toml are:
- general information
- front page settings
- author and social media settings
- navigation bar
To test your changes locally run hugo server in the same directory as the config.toml to have hugo spin up a local web server on http://locahost:1313
Once your theme is all configured your next step is to move the post from medium to our new hugo site.
4. Migrating Posts
Next step after having the skeleton with a theme applied to migrate the posts from Medium. For this step, I used the following tool. Migrating was as simple as exporting my medium data, unzipping and running the tool mediumtohugo/macos/mediumtohugo medium-export/posts ~/YOURSITE/content posts and under the posts folder, you will see all your migrated medium content with their images extracted into a subfolder called images. In my case, the theme I selected allowed me to define what sub-folder/section name I wanted to use so went with “blog” instead. Here is how the folder structure ended up looking like:
content
├── blog
│ ├── 2019-05-29_migrating-from-medium-to-netlify-hugo
│ │ ├── index.md
│ │ └── images
│ ├── 2017-05-08_fighting-bot-attacks-presentation-at-first
│ │ ├── index.md
│ │ └── images
│ │ └── 1.png
│ ├── 2014-05-10_nexpose-python-client-library
│ │ ├── index.md
│ │ └── images
│ │ └── 1.png
│ ├── 2015-02-13_deploying-hardened-splunk-with-ansible
│ │ ├── index.md
│ │ └── images
│ │ └── 1.png
│ ├── 2017-08-21_my-second-ethereum-mining-rig
│ │ ├── index.md
│ │ └── images
│ │ ├── 4.jpeg
│ │ ├── 3.png
│ │ ├── 2.jpeg
│ │ └── 1.jpeg5. Google Analytics
One feature I really did like about Medium is the fact that it did provide me with a nice stats page. Specifically, because it highlights some key metrics as the readers and the kind of engagement your content is receiving. Good thing is that most Hugo templates support Google Analytics out of the box. In the case of mediumish simply by setting the googleAnalytics parameter in config.toml will enable you to collect stats for your blog via Google Analytics.
When done commit and push your changes to GitHub.
6. Publishing and Switch DNS
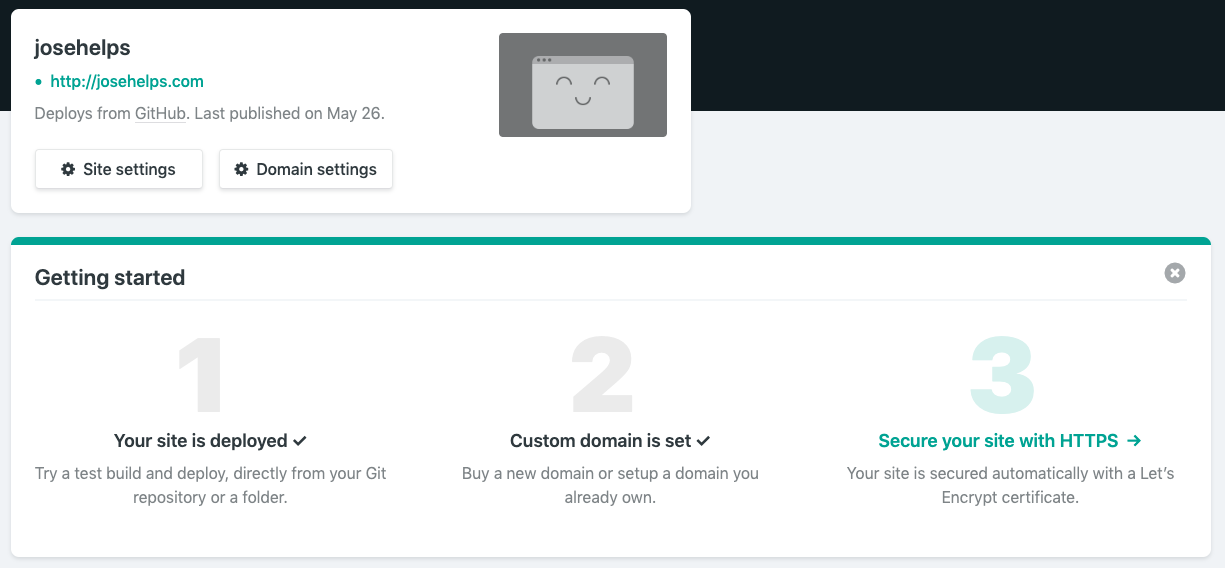
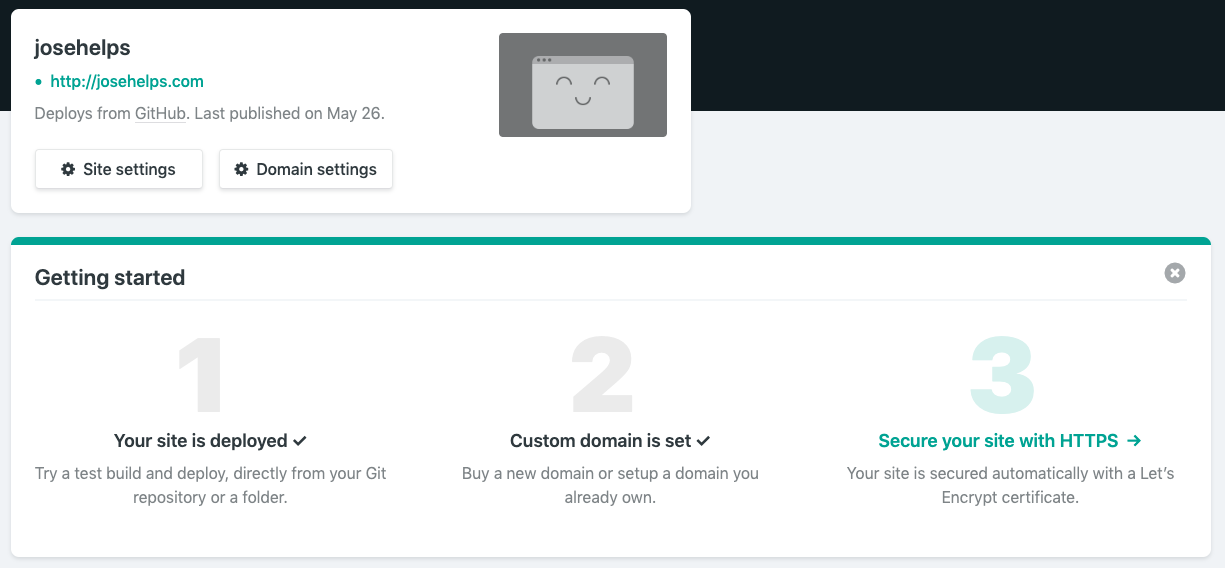
Finally, after setting a theme, migrating the posts from medium and finishing the config.yml we are ready to go live. First to publish the site we will need to configure netlify to build and serve Hugo for us. This is done by editing the build settings in netlify to match those directive suggested for Hugo. This assumes you created a new site from github using netlify.
Once your site has been built and deploy, open automatically generated DNS entry and verify that everything looks ok via netlify.

Finally, update your domain records to point your site DNS over to netlify and we are all done ✅
